UXUI DESIGN PORTFOLIO
UXUI (User Experience & User Interface) design journey on wireframe creation, hi-lo fidelity prototypes, design style, branding guide, methodology and software applications, were incorporated in each case study. UXUI portfolio selection:
UXUI CASE 1 | ECOMMERCE APP





CREATIVE BRIEF
Design and create an e-commerce platform, catering specifically to the parents of kids between the ages of 1 month to 5 years to enable parents to search, understand, compare and order products for their kids and also benefit from other users’ comments and experience of parenting.
- Define a name for the company and design its brand identity through a logo, a tagline and brand colors. The Logo and colors should be unique and appealing to their target audience and represent the brand.
- Design an app as a channel to serve their users
- Design an advert for google/Facebook to showcase their value and establish their brand
The app should enable:
- Onboarding new users
- Showcase their products
- Allow for browsing, comparison, selection, saving in cart, buying, managing orders, updating profiles
- Suggest and recommend products based on their needs
- Advise in case of queries related to features or specific requirements
- Motivate them to subscribe to the monthly schemes
- Allow them to refer to other users’ feedback

OVERVIEW
In order to deep dive into this app creation, we need to understand what are the pain points of users by creating personas and scenarios to identify users’ mental models (blocks & drives) and expectations. Persuasion, Emotion, and Trust (PET) tools will be studied and applied to motivate people to make decisions that lead to conversion.
MY ROLE
My role is to formulate a full spectrum of the Design Strategy starting from executive goals. The scope and plans are based on the followings:
- Research on users (Identity the market segment)
- Create Personas & Scenarios (Identify their mental model, lifestyle, blocks, and drives)
- Branding (Development of logo and color schemes that may be appealing to the Personas and purpose of this project)
- Task workflow (Identify and reiterate the ideal flow to ease the Personas pain points)
- Information Architecture (Identify & create logical categories and labeling system for the app with card sorting)
- Design Low and High fidelity with PET (Persuasion, Emotions & Trust) analyst using Adobe XD.
DEFINE: PERSONA & SCENARIOS | Creating user persona helps to understand user needs & experiences.


Pain Point Scenarios
A good friend of Elina’s is celebrating her daughter’s 5-year-old birthday party next month. But due to her busy work commitment, Elina cannot attend and is running out of ideas on what to buy as a gift.
She has the intention to get clothing but is unsure what her dress size number is. She dwells about it for a while and remembers that her best friend’s daughter has a similar build to her own daughter, just slightly shorter in height. Her bestie mentioned that her daughter loved princess dresses and Elina reckon that it will be a good idea to buy them as a gift and have them delivered to their home before the celebration.
It would be lovely to special wrap as a gift and allow multiple delivery locations.
EMPATHISE ANALYSE EMPATHY MAP
For a start, I applied the empathy map to understand how Elina (the persona) is thinking, saying, doing, and feeling. It is a visualization tool to bridge the understanding to the end user. Within the context of its application, the empathy map is used to build a shared understanding of the user’s needs and provide context to a user-centered solution.

FINDINGS / SOLUTIONS
Creating an app needs a holistic approach, not just beautiful interfaces. It is crucial to hear and analyze what users need.
There are some key elements that are derived from analyzing the Persona, Scenario, and Empathy Map that may be applied to the app.
- Product price and brand comparison.
- Feedback & ratings for users to build a community.
- Prominent discount structure.
- Provide a fast delivery option.
- Narrow & Deep Architecture will be beneficial for a novice user to match the user’s mental model.
- Persuasion, Emotions, and Trust tools to win their trust and loyalty.
- Providing recommendations for users to ease their decision-making process.
- Create a brand identity and style guide to match the content that caters to children’s products only.
Lastly, it will be great to have an app that includes gift wrap and multiple-delivery-locations as key differentiators to competitors.
IDEATE: USER FLOW
The flow diagram represents the Persona’s journey on her eCommerce-specific task. The task flows act as the DNA of content experience. Instead of viewing a single piece of content in isolation, a task flow allows me to consider how one piece of content connects to the next. Identifying the key tasks will assist in planning the essential interfaces.

INFORMATION ARCHITECTURE
Information architecture (IA) is, like a blueprint, a visual representation of the product’s infrastructure, features, and hierarchy. It serves as a skeleton and provides an overview of the site structure.

NAME, LOGO & BRAND IDENTITY / STYLE
Little Things. The name came about in context to the little ones which mean young children. This eCommerce App will feature products such as apparel, food, toiletries, and toys catered to children below the age of 5. It is a new startup that is run by young entrepreneurs, who have 30 employees, and preferred informal work culture with mostly millennials. I have selected a higher saturated pastel tone to depict a young and energetic organization. The communication of the color scheme and design depicts love, happiness, and fun.

COLOR PSYCHOLOGY
Colors can affect and influence us in decision making process. 85%* of shoppers place the color as the primary reason for why they buy a particular product. For shoppers on a budget, teal colours is ideal. Based on persona’s empathy map, Elina is definitely a conscientious shopper who would like a good discount on her purchases.
*Source: Kissmetrics


Expansion of logo style to social media postings.

Expansion of logo style of the app launch.

PROTOTYPE: APPLY PERSUASION, EMOTIONS, TRUST (PET) TOOLS
Persuasion, Emotions, and Trust (PET) tools were studied and applied to motivate users in decision making for lead conversion.


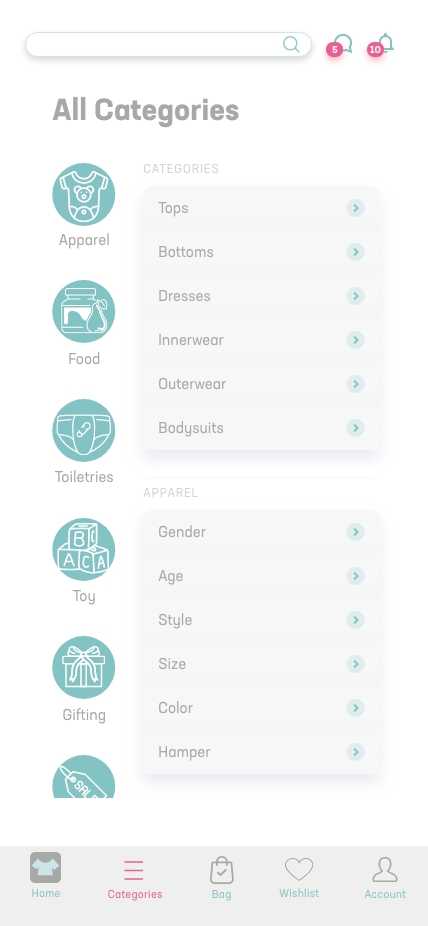
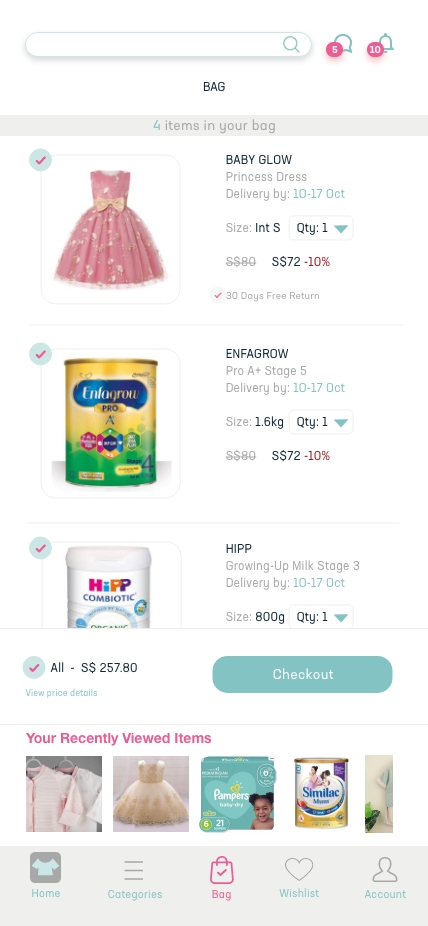
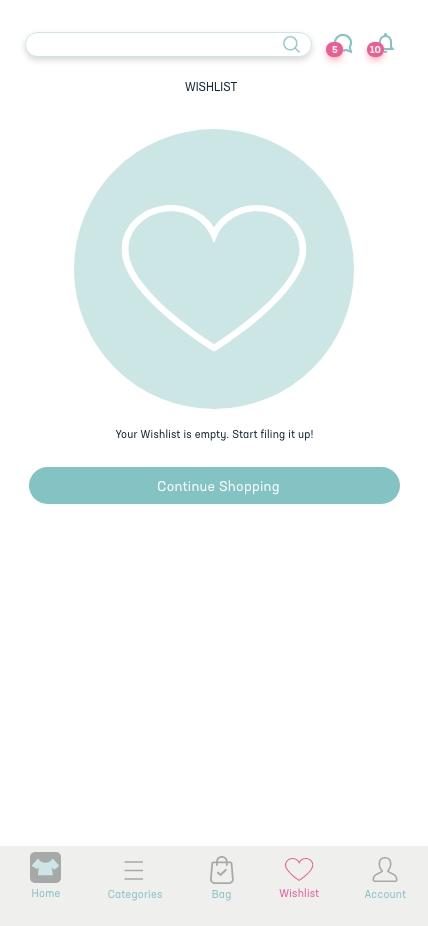
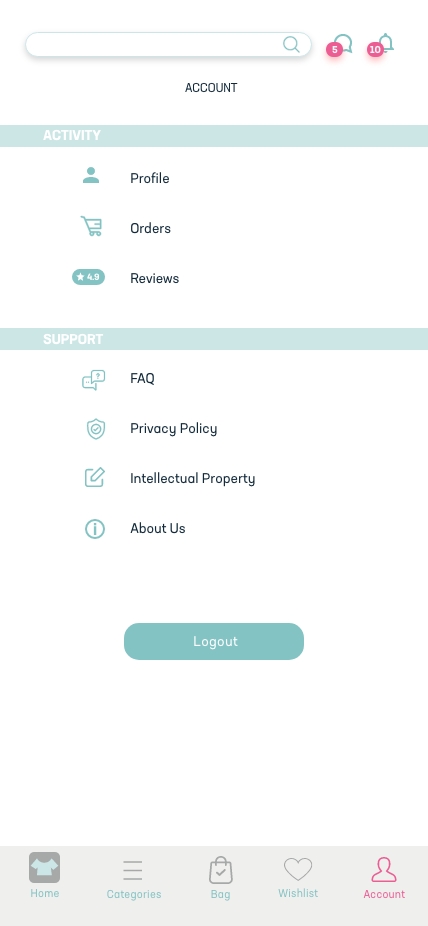
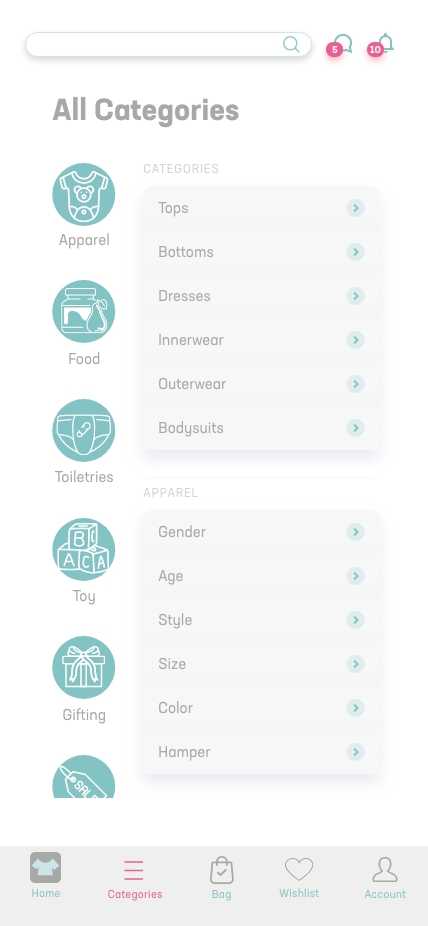
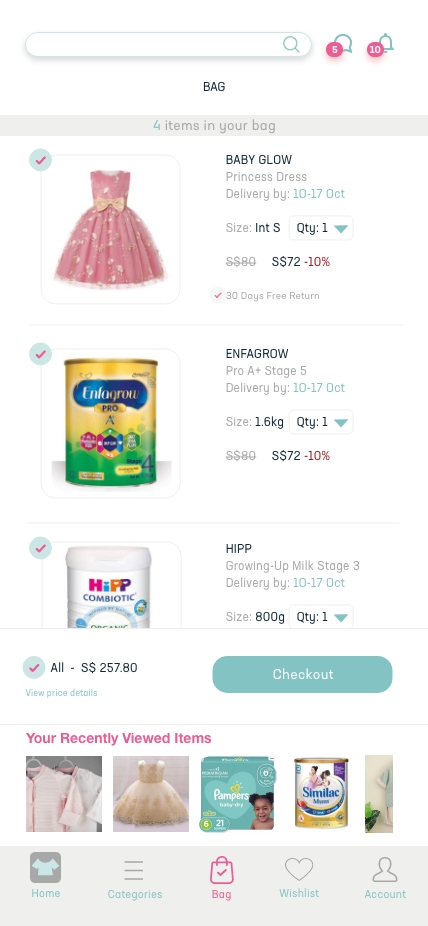
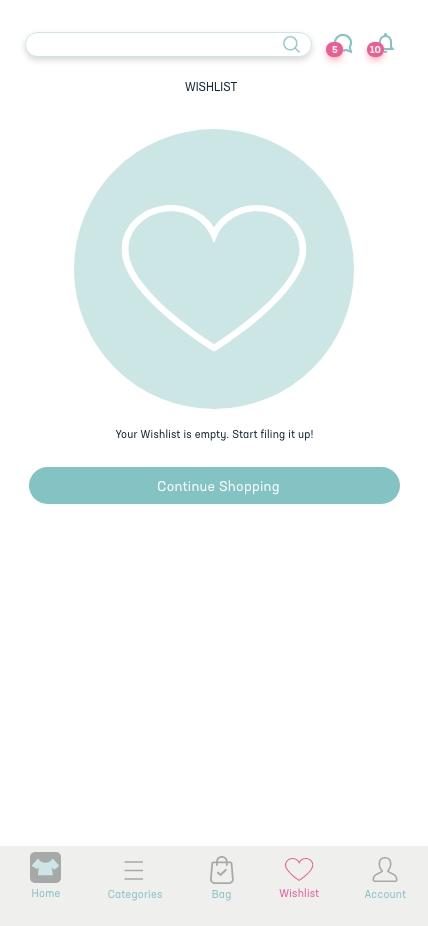
HIGH FIDELITY WIREFRAME
High-fidelity (sometimes referred to as high-fi or hi-fi) prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality. They actually fill in the details that are missing in their low-fidelity predecessors.





LEARNING & OUTCOME
Design strategy is not a linear decision-making-models but lateral thinking thought process. There was revisitation back and forth to ideate the problems and bring forth the best solutions in a constant iteration.
UXUI CASE 2 | MEDICINE DELIVERY APP





CREATIVE BRIEF
Design an app for a medicine delivery service. The app should cater to various user profiles in need of ordering medicines for their ailments. The app should allow the users to search for medicines, order medicines, pay for medicines, get basic information about medicines, compare alternative options available for the medicines, provide tracking information, ping a physician for advice and cater to other needs of the users, as discovered in research.


1.Business Goal
- encourage online medical purchases from hospitals and reduce footfall to respective pharmacies.
- provide one-stop shop for medical delivery service
- consolidated and reduced retail, logistic manpower to hospitals

2.Target Audience
- Singaporean and Permanent Residents
- Age 15 and above as login details are with Identity Card (which is issued at age 15) + Password
- Gender: Female and Male
- Frequency of use: Monthly
- Education: Tertiary education and above, Main Language: English
- Role and responsibility: Medical purchases for own use only
- Medical history: People with long-term illnesses who required recurring medical replenishment (eg. diabetic patient)

3.Common Tasks
- Search, order, and pay for medication
- Provide detailed information on the medicine
- Compare medicine prices, and features against hospitals
- Provide tracking information to the user (delivery date of medicine)
- Chat with a physician on weekday Monday-Friday SGT 0900 hrs – 1800hrs
- Provide Prescription Guide
- Health Diagnosis Reports
- Schedule, change, and cancel an appointment with the respective hospital
- Live consultation with a doctor

4.Marketing Goals
- Trustworthy
- Efficient

5.Technology Constraints
- The different type of mobile phones available and may affect the browser interface and user experience.
- Internet connection/availability if they are travelling or commuting to work
- IOS vs Android
- Screen Size Constrain

6.Critical Success Factors & Usability Criteria
- App download (download within a span a time) / 200 downloads per day
- 10% of hospital sales through the App
PERSONA
A persona is a specific target audience that will likely access the interfaces and help the discussion of design interfaces to be more objective, especially on the typography or colors used.

Who are the users
(Age range, gender, literacy, domain knowledge, frequency of usage other similar applications, education, role and responsibility)
- Singaporean and Permanent Residents
- Age 15 and above as login details are with Identity Card (which is issued at age 15) + Password
- Gender: Female and Male
- Frequency of use: Monthly
- Education: Tertiary education and above
- Role and responsibility: Medical purchases for own use only
- Medical history: People with long-term illnesses who required recurring medical replenishment (eg. diabetic patient)
What tasks will they perform
(What are the general tasks they will be performing using the system)
- Sign up
- Login
- Purchase of medication via payment gateway
- Price comparison
- Search for products
- View, Schedule, Change an appointment
- Print, save or share the appointment date
- Print, save or share the medical report
- Print, save or share the medicine list
- Print, save or share the medicine guide
Where will they be
(Operating systems, browsers, machines, lighting, ambient sound, stationary or mobile, isolated or in conjunction etc)
- IOS and Android phone.
- Accessing at home, office or commuting in public transport or driving. Mostly (70%) will be accessing the app from home.
- Lighting is generally good at 90%.
- The internet connection is good at 98%. The only downtime may be when traveling in tunnels/lifts with bad internet connections.
FIELD RESEARCH
Research focus defines the questions that you want to use in your field research with the participants.
- How much knowledge does the user have with the domain?
- What are the different tasks the user might want to perform using the application?
- What would the user’s task flow be? How would the user go about doing the tasks?
- What are the dependencies of the tasks?
- How do the users expect the application to interact?
- What terminology does the user have in mind?
- What are the required or necessary functions?
- What are the factors affecting the efficiency, effectiveness, and satisfaction of the user?
Field research allows research team to collect data through in-person interviews and frame open-ended questions in a research session, hence allowing a deep understanding of users.


SECONDARY FIELD RESEARCH
The secondary field research is intended for remote data-gathering in quantitative. It was conducted mainly through email surveys with closed-ended questionnaire.

SCENARIO
Scenarios help make the perspective of end users concrete for designers and developers. They provide multiple views of a user’s experience so that the designers and developers can see consequences of a design decision across tasks. Scenarios can have different levels of detail.
- Goal or Task-Based Scenarios: These scenarios state only what the user wants to do. Scenarios at this level do not include any information on how the user goes about completing the scenario.
- Elaborated Scenarios: These scenarios give more details of the user’s stories. Scenarios at this level give the development team a deeper understanding of users. Therefore, the team is more likely to develop the right content at the right level so that users find the interface comfortable and easy to work with.

TASKS: PERSONA TASK FLOW
Describe the execution of individual tasks in detail and identify features and functions that support user tasks. Focus on the user’s task flow, instead of the system’s flow, to understand and document the current flow from the user’s perspective for a better user experience.
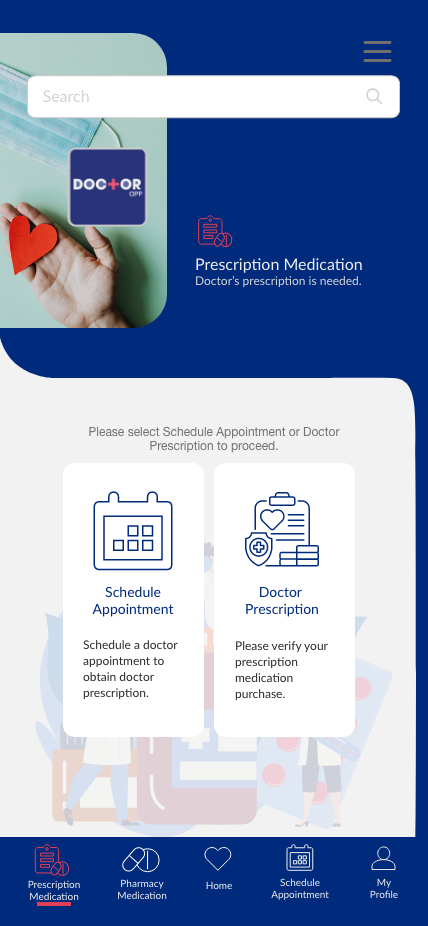
Purchase medicine with prescription – Online Doctor Appointment Required

Purchase medicine without prescription – Over-The-Counter Medication

INFORMATION ARCHITECTURE
Card sorting is an effective method used to help design or evaluate the information architecture of a site. In a card sorting session, the optimal number of participants is at 20 – 30.

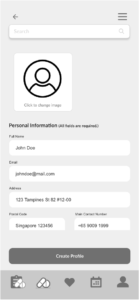
LOW FIDELITY WIREFRAME
Low fidelity wireframes are just quick sketches or basic blocks of information architecture that can make ideas more tangible which include the most basic content and visuals and are usually not interactive. This act as a basis for usability test and discussion. Since it is low fidelity, changes can quickly and easily be edited and enhanced.





USABILITY TESTING PROTOCOL
On low-fidelity design testing, we can observe and access users’ interaction ability with the tasks; if they are able to complete the task without prompts. This is critical as it will help to enhance the user experience before venturing into high-fidelity design.


USABILITY TESTING INSIGHTS & RECOMMENDATIONS
Data and information were gathered with the findings and recommendations below. This is a critical process to iterate flow and data fields based on feedback gathered. Design high-fidelity interfaces once the changes were established.
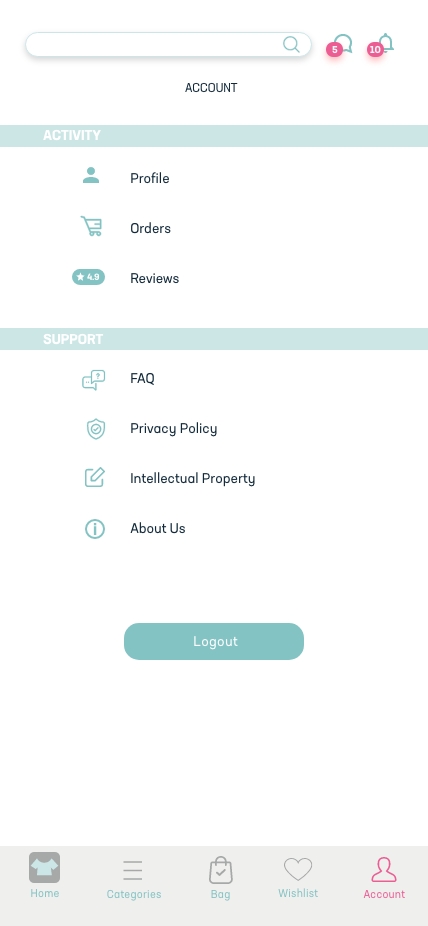
CREATE USER PROFILE
Findings: Participants suggest including Avatar or insert own image for personalization.
Recommendations: Include Avatar


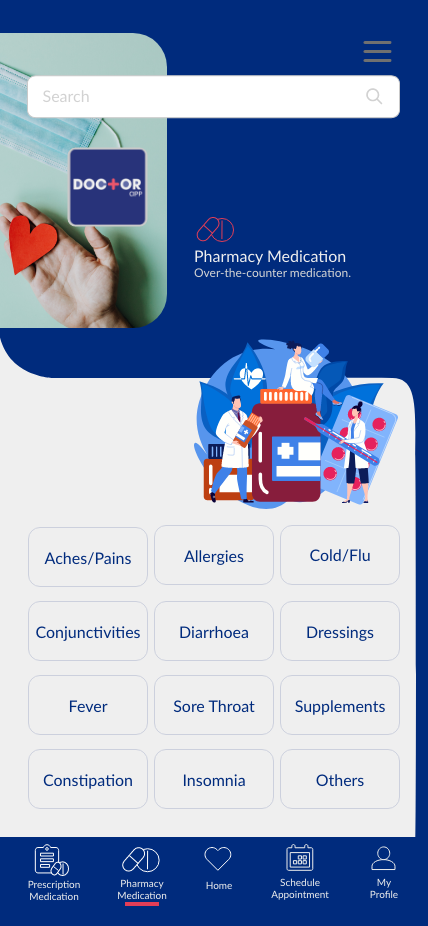
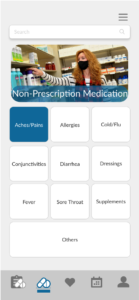
LOCATE NON-PRESCRIPTION MEDICATION
Findings: Most participants were not able to locate Non-Prescription Medication Panadol Extra. It was placed under Non-Prescription Medication > Aches/Pains. All participants try to locate it under Non-Prescription Medication > Fever. They are not wrong as Panadol Extra can be for both Fever and Aches/Pains.
Recommendations: Create link for both:
- Non-Prescription Medication > Aches/Pains
- Non-Prescription Medication > Fever


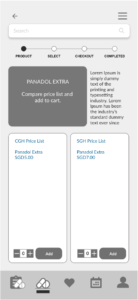
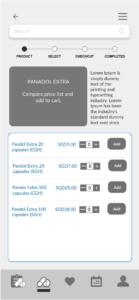
COMPARE NON-PRESCRIPTION MEDICATION
Findings: In the price comparison page, participant assume that price the comparison section can be swiped and wanted to view more prices. The impression was because of the carousel-look-alike design.
Recommendations: Redesign the price comparison page with direct price listing.


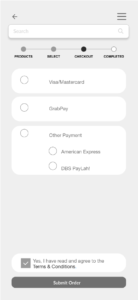
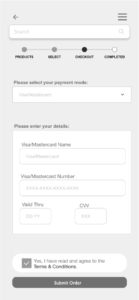
PAYMENT
Findings: Insufficient card fields on the page
Recommendations: Include Name on Card, Card Number, Valid Thru Date and Year, CVV


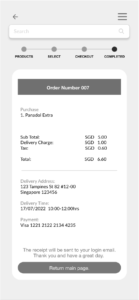
PAYMENT SUMMARY
Findings: Credit card numbers should not be shown for protection and security purpose.
Recommendations: Hide the credit card number.


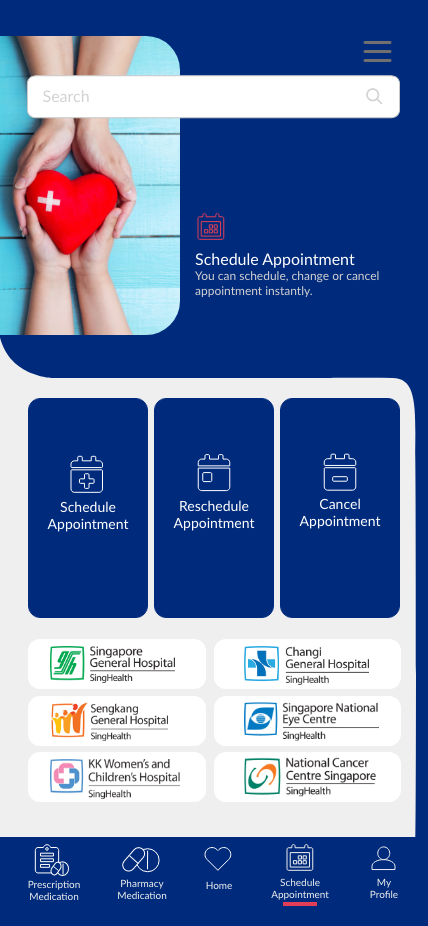
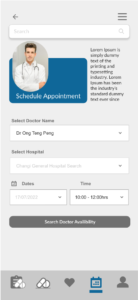
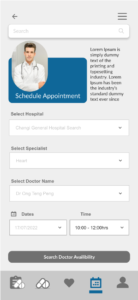
SCHEDULE A DOCTOR’S APPOINTMENT
Findings: Most participants prefer to secure an appointment by selecting the Hospital followed by Specialist
Recommendations: Redesign the search sequence:
- Hospital
- Specialist
- Name of the Doctor


STYLE GUIDE
Identifying the style guide to document design guidelines for each repeatedly used design element, such as visual identity elements, icons, interface components, colors, font type, and size.

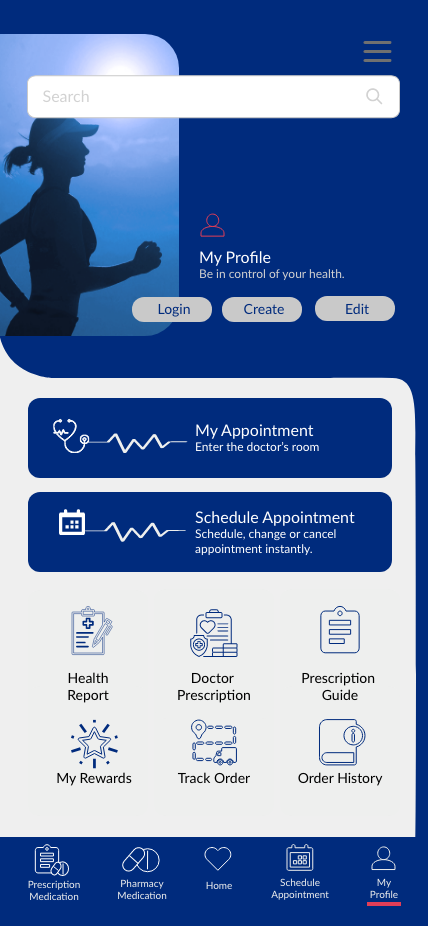
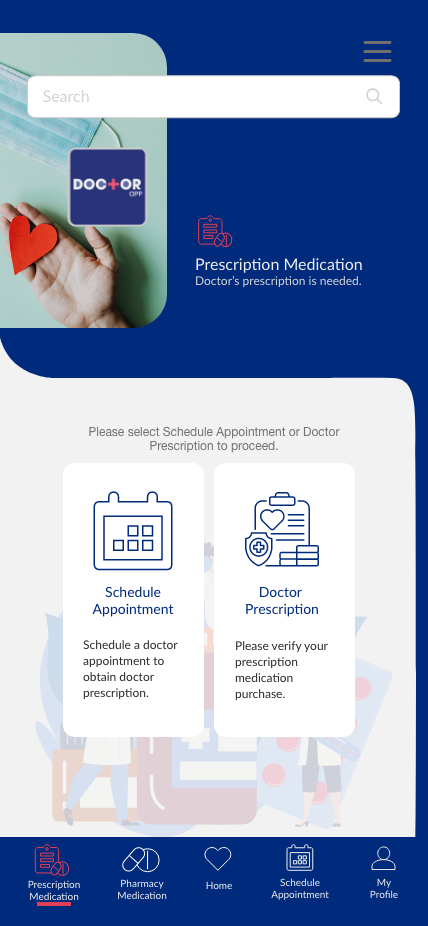
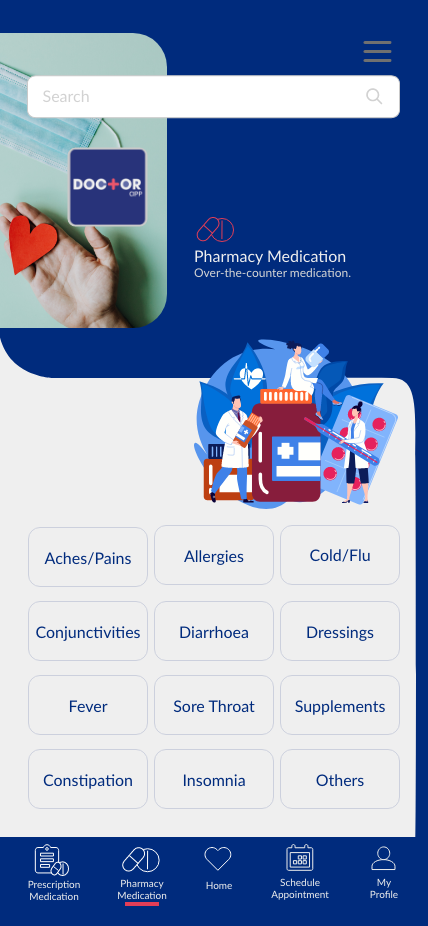
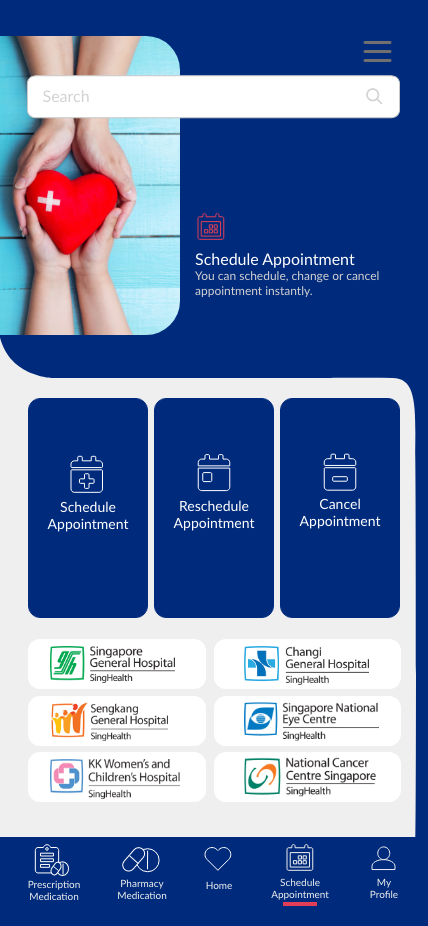
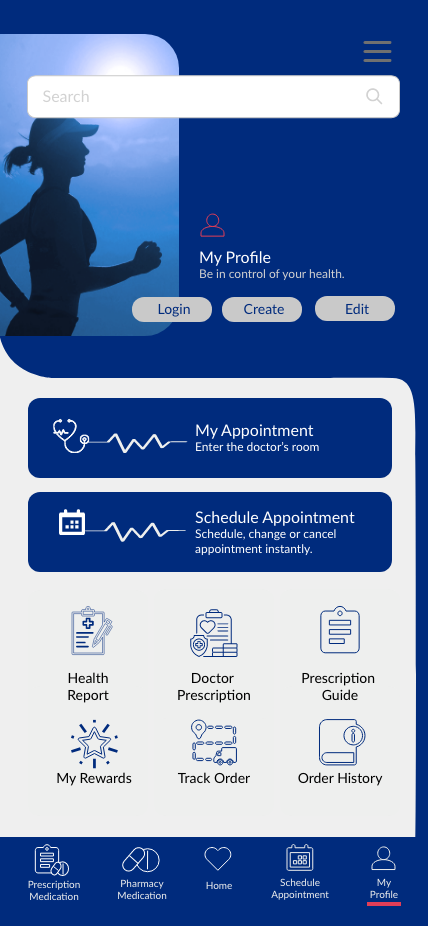
HIGH FIDELITY WIREFRAME
High-fidelity (sometimes referred to as high-fi or hi-fi) prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality. They actually fill in the details that are missing in their low-fidelity predecessors.





My Role
My role is to formulate a full spectrum of the Design Strategy starting from executive goals. The scope and plans are based on the followings:
- Research on users (Identity the market segment)
- Create Personas & Scenarios (Identify their mental model, lifestyle, blocks, and drives)
- Branding (Development of logo and color schemes that may be appealing to the Personas and purpose of this project)
- Task workflow (Identify and reiterate the ideal flow to ease the Personas pain points)
- Information Architecture (Identify & create logical categories and labeling system for the app with card sorting)
- Design Low and High fidelity with PET (Persuasion, Emotions & Trust) analyst using Adobe XD.
Learning & Outcome
Design strategy is not a linear decision-making-models but lateral thinking thought process. There was revisitation back and forth to ideate the problems and bring forth the best solutions in a constant iteration.
UXUI CASE 3 | RACE RUN WEBSITE

CREATIVE BRIEF
Design an website for race run for a running event company. The site should contain essential information to attract new or existing participants to sign up in this sport event. The emphasis from the company is to create an easy sign up process in particular, to enhance user experience.


Create a website intended for runners to read and sign up on the race.

Persona defined as Joseph who is enthuse for marathon runs.

Identify essential information, style and colour scheme.

Design the interfaces with low and high fidelity content.

Testing to gather feedback on areas to edit and improve.
RUNNER DEMOGRAPHIC
There are more male than female runners and the highest age percentage at 30-39years old. Surprise findings show that the price is not the primary considering factor when sign up the race. The runner’s entitlement such as race pack, t-shirt and medal is their upmost consideration for sign up rate, following behind is event organiser’s reputation.

THE PERSONA

IDENTIFY ESSENTIAL INFORMATION FOR RACE WEBSITE
Joseph is an avid runner and by identifying the essential information and prioritise the hierarchy of importance will help Joseph to obtain information faster, hence have a better user experience on the website.
WHAT
- What is the price?
- What is in the race pack?
- What to expect on the day?
WHERE
- Where is the run?
- Where to meet?
- Where is the start and end point?
- Where can I find more information, eg. social media?
WHEN
- When is the event?
- When is the deadline to purchase tickets?
HOW
- How to get there?
- How long is the run distance?
- How to purchase individual ticket or for a group?
- How to collect the race pack?
USER FLOW
Describe the execution of individual tasks in detail and identify features and functions that support user tasks. Focus on the user’s task flow, instead of the system’s flow, to understand and document the current flow from the user’s perspective for a better user experience.
The site should contain:
- Event Title
- Detailed Event Description
- Event Summary
- Event Details (Location, Distance, Date, Time, Price)
- Race Entitlement/Pack Collection Point, Date & Time
- Race Tee Sizes
- Payment Gateway (Credit Cards, Paylar!, PayNow, Pay Pal, Apple Pay etc.)
- Terms & Conditions
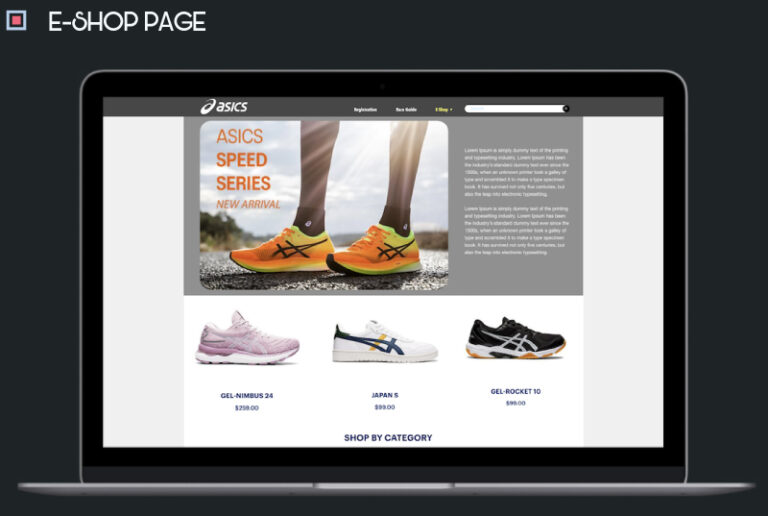
- eCommerce Shop
- Social Handles

INFORMATION ARCHITECTURE
With the content list, the next focus will be identifying on the arrangement of information. The organising and structure should also be based on understanding the user task flow and categorise them according to their mental model. By understanding their task flow, we can have an idea of what are the key sections required; such as registration page, race information and eShop.
Card sorting is an effective method used to help design or evaluate the information architecture site.

ENERGETIC COLORS SCHEME
Colors like bright red, bright yellow and neon green can make you feel energising and more alert, but can also be irritating on the eyes. These colors will grab your attention and stand out from their surroundings.

RACE STYLE GUIDE COLOR SCHEME
For this website, the study of colour scheme selection will be a mixture of energetic and masculinity. In the earlier demographic research, studies have shown that there were more male runners than females and bright colors like yellow and neon green will be a good accent color to accentuate energy. In order to complement the accent colors better, greys and black were the chosen neutrals.
Below are the selected color scheme for the website.

APPLY PERSUASION, EMOTIONS, TRUST (PET) TOOLS
Persuasion, Emotions, and Trust (PET) tools were studied and applied to motivate users in decision making for lead conversion.

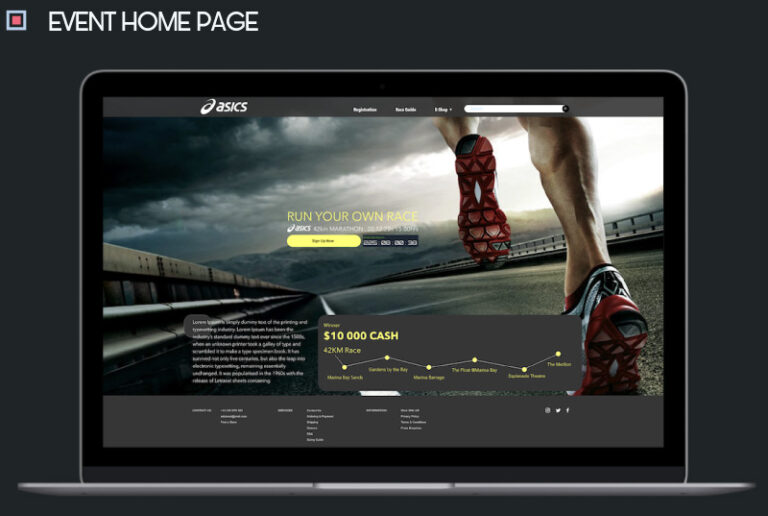
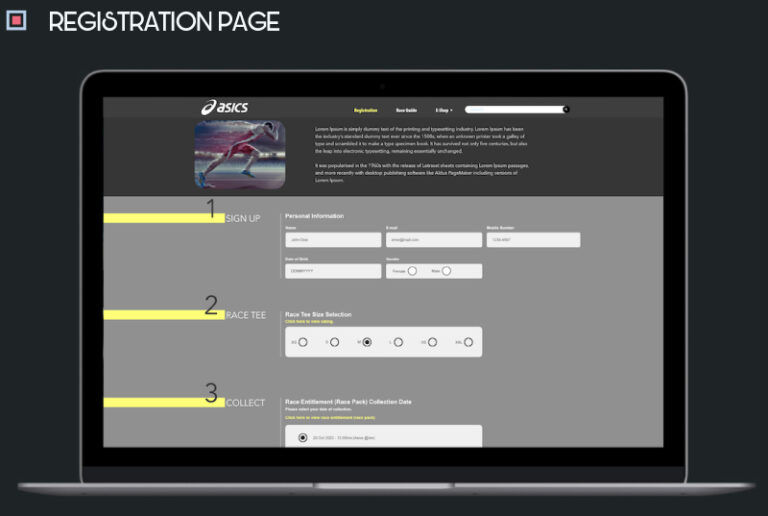
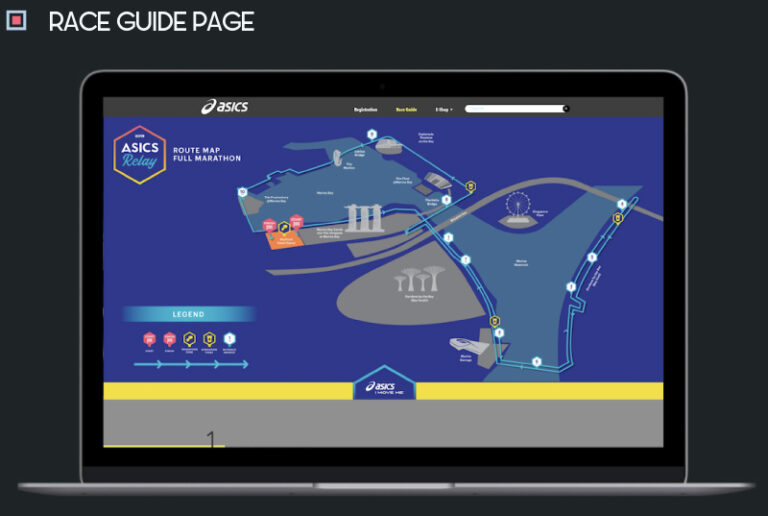
HIGH FIDELITY WIREFRAME
High-fidelity (sometimes referred to as high-fi or hi-fi) prototype is a computer-based interactive representation of the product in its closest resemblance to the final design in terms of details and functionality. They actually fill in the details that are missing in their low-fidelity predecessors.




My Role
My role is to formulate a full spectrum of the Design Strategy starting from executive goals. The scope and plans are based on the followings:
- Research on users (Identity the market segment)
- Create Personas & Scenarios (Identify their mental model, lifestyle, blocks, and drives)
- Branding (Development of logo and color schemes that may be appealing to the Personas and purpose of this project)
- Task workflow (Identify and reiterate the ideal flow to ease the Personas pain points)
- Information Architecture (Identify & create logical categories and labeling system for the app with card sorting)
- Design Low and High fidelity with PET (Persuasion, Emotions & Trust) analyst using Adobe XD.
Learning & Outcome
Design strategy is not a linear decision-making-models but lateral thinking thought process. There was revisitation back and forth to ideate the problems and bring forth the best solutions in a constant iteration.